이번에는 Youtube JustDjango의 Creating a Django Boilerplate 시리즈를 해보도록 하겠다.
www.youtube.com/watch?v=GEogao-tUec&list=PLLRM7ROnmA9FgFlqn-HHBz0LJ62qJBwSw&index=1
※ Toolbar 만들기

여기서 우리는 볼 수 있듯이, Toolbar를 만드는 과정을 설명하고, 이를 Boilerplate에 적용시키도록 하겠다.
startapp 과정 같이 간단한 과정은 건너뛰고, Toolbar를 만드는 과정부터 소개하도록 하겠다
※ 필요한 resource들 다운받기
>>> pip install django-debug-toolbar위의 코드를 통해, debugging toolbar를 설치하기 위해 필요한 resource들을 설치해준다.
※ Settings.py 수정하기
# settings.py - (1)
...
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'debug_toolbar',
]
...우선 이 설치한 debug toolbar를 적용시키기 위해, INSTALLED_APPS에 'debug_toolbar'를 적용시켜준다
# settings.py - (2)
...
MIDDLEWARE = [
'debug_toolbar.middleware.DebugToolbarMiddleware',
'django.middleware.security.SecurityMiddleware',
'django.contrib.sessions.middleware.SessionMiddleware',
'django.middleware.common.CommonMiddleware',
'django.middleware.csrf.CsrfViewMiddleware',
'django.contrib.auth.middleware.AuthenticationMiddleware',
'django.contrib.messages.middleware.MessageMiddleware',
'django.middleware.clickjacking.XFrameOptionsMiddleware',
]Middleware 설정에 다음과 같이 DebugToolbarMiddleware를 추가해준다.
# settings.py - (3)
...
ALLOWED_HOSTS = ['127.0.0.1']
...ALLOWED_HOSTS에 12.7.0.0.1을 추가하여, debug_toolbar이 localhost에 접근 가능할 수 있게끔 해준다. 이를 하지 않는다면 debug_toolbar가 나타나지 않는다.
# settings.py - (4)
...
#DEBUG TOOLBAR SETTINGS
DEBUG_TOOLBAR_PANELS = [
'debug_toolbar.panels.versions.VersionsPanel',
'debug_toolbar.panels.timer.TimerPanel',
'debug_toolbar.panels.settings.SettingsPanel',
'debug_toolbar.panels.headers.HeadersPanel',
'debug_toolbar.panels.request.RequestPanel',
'debug_toolbar.panels.sql.SQLPanel',
'debug_toolbar.panels.staticfiles.StaticFilesPanel',
'debug_toolbar.panels.templates.TemplatesPanel',
'debug_toolbar.panels.cache.CachePanel',
'debug_toolbar.panels.signals.SignalsPanel',
'debug_toolbar.panels.logging.LoggingPanel',
'debug_toolbar.panels.redirects.RedirectsPanel',
'debug_toolbar.panels.profiling.ProfilingPanel',
]
def show_toolbar(request):
return True
DEBUG_TOOLBAR_CONFIG = {
'INTERCEPT_REDIRECTS': False,
'SHOW_TOOLBAR_CALLBACK': show_toolbar
}
...위에 있는 설정들은 이에 알맞는 설정들을 추가해주는 것인데, 이는 여기에서 찾아볼 수 있다. DEBUG_TOOLBAR_CONFIG는 구성과 관련된 설정들을 조작할 수 있는 것이고, DEBUG_TOOLBAR_PANEL은 넣고 싶은 패널들에 대한 설정이다.
※ urls.py 추가하기
from django.contrib import admin
from django.urls import path, include
from django.conf import settings
urlpatterns = [
path('admin/', admin.site.urls),
]
if settings.DEBUG:
import debug_toolbar
urlpatterns += [path('__debug__/', include(debug_toolbar.urls))]
마지막으로, debug toolbar의 url을 추가해주어야 제대로 작동하게 된다.
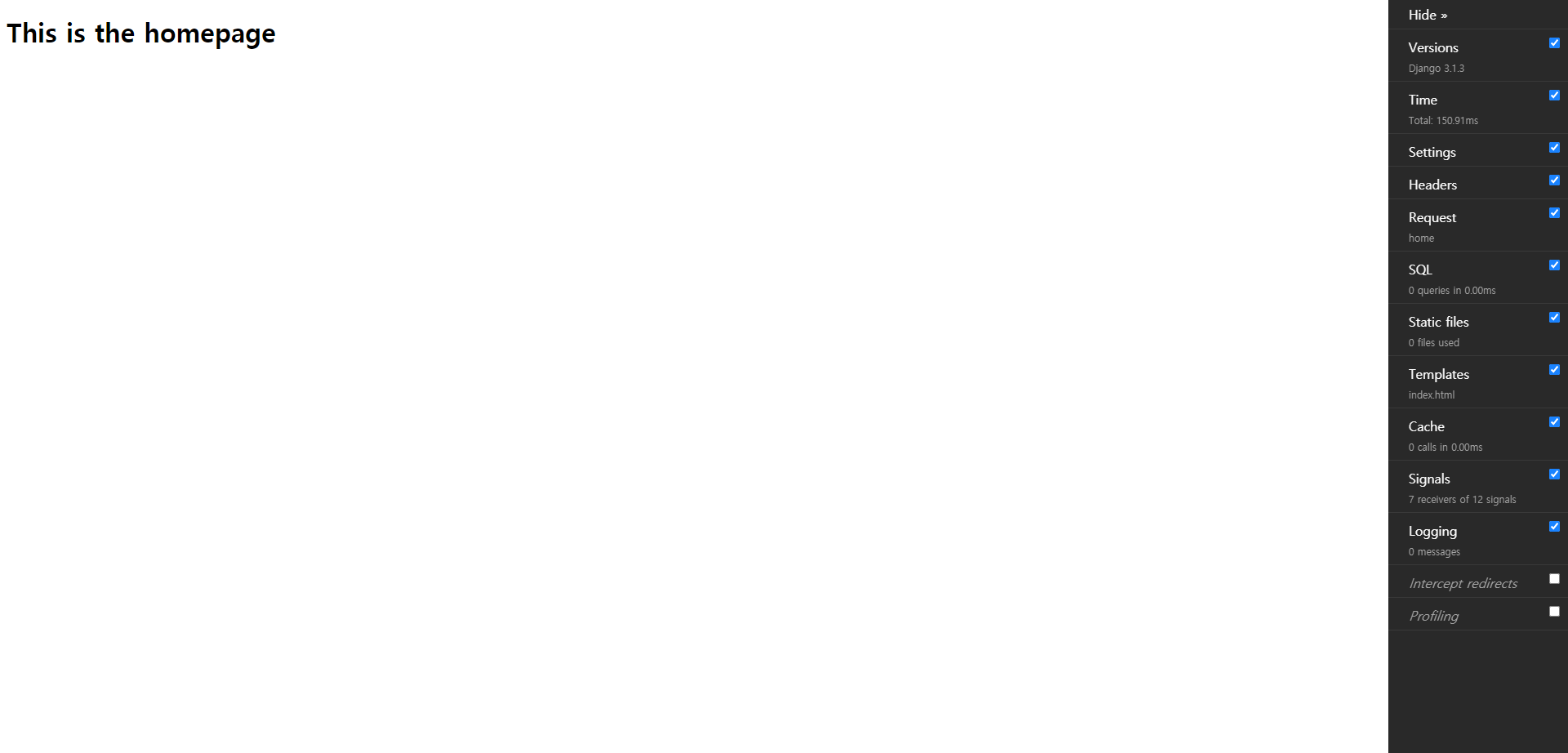
이를 모두 제대로 구현하고, 임의의 html template을 만들어 구현시켜본다면, 처음에 제시한 사진처럼 Debug Toolbar이 타나는 것을 볼 수 있다. 이 Debug Toolbar을 통해 현재의 request/response에 대한 다양한 정보들을 볼 수 있다. 처음에 개발을 할 때에는 매우 유용한 툴로 볼 수 있다.